00. 目录
01. 概述
QtCreator作为Qt官方的开发环境,对Qt各方面支持都非常完善,而且使用起来体验也非常好,所以建议大家使用Qt Creator进行Qt开发。当然还有部分朋友使用Visual Studio进行QT开发。
QtCreator主界面分为了6个模式:欢迎模式、编辑模式、设计模式、Debug调试模式、项目模式和帮助模式,分别由左侧的6个图标进行切换,对应的快捷键是Ctrl + 数字1到6。现在显示的就是欢迎界面,这里可以看到一些入门教程、开发的项目列表、Qt提供的示例程序,单击一个示例程序就可以直接打开该项目。单击左侧的Get Started Now会进入帮助模式,并打开Qt Creator指南,刚接触Qt的同学可以把里面的内容简单看下,当然,帮助中的内容是全英文的。
接下来我们讲解第一个Qt程序。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 编写Hello World程序
3.1新建项目
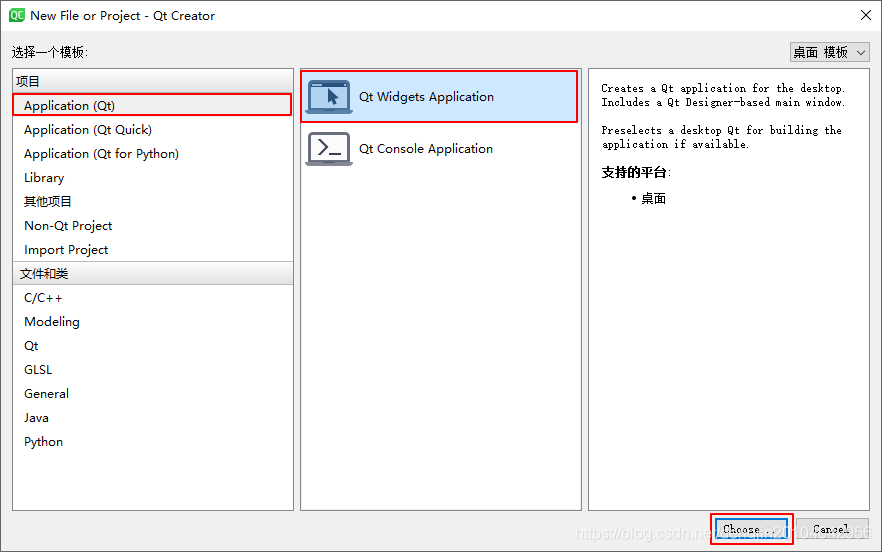
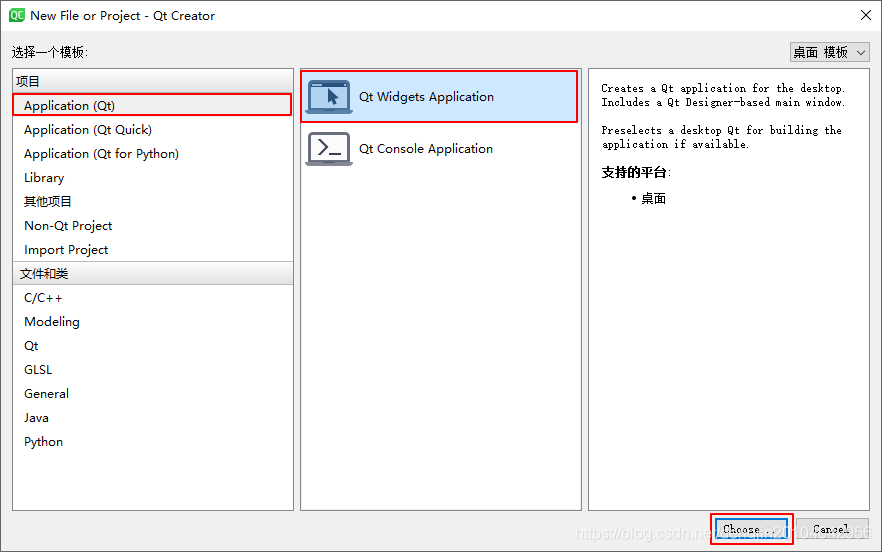
我们可以使用欢迎界面Projects页面上的New Project按钮来创建新的项目(当然也可以在文件菜单中创建项目,或者直接使用Ctrl+N快捷键)。在项目模板中选择Application,然后选择Qt Widgets Application,这样便会生成一个桌面Qt图形界面项目,如下图所示。

3.2 项目位置
注意名称和路径上都不要有中文。

3.3 定义编译系统

3.4 类信息
现在显示的是项目的类信息,如下图所示。这里的基类可选的有QMainWindow、QWidget和QDialog三个,关于这三个类会在后面的篇章中详细介绍,这里只要知道QMainWindow是一般桌面程序的主窗口即可。类名、头文件、源文件等都可以自定义名称,现在默认勾选了创建界面,这样可以使用设计器来设计主界面,这些内容建议都保持默认,直接单击“下一步”按钮。

3.5 翻译文件
默认即可,然后选择下一步。

3.6 编译套件选择
默认即可,然后选择下一步。

3.7 项目管理
默认即可,选择完成。

创建完项目后会进入编辑模式,这里可以对项目文件进行查看和编辑。左侧是项目文件的列表,这里将项目中的文件分为了头文件、源文件、界面文件等进行分类显示。除了显示项目文件,还可以通过下拉菜单来选择类视图、大纲等内容。在右侧就是代码编辑区域,这里对关键字进行了高亮显示。如下图所示。

3.8 插入Label控件
双击界面文件目录下的mainwindow.ui文件,进入设计模式。在这里可以对界面进行可视化设计,也就是所见即所得。左侧是一些常用部件,可以直接拖动到界面上;右侧上方是对象和类列表,下方是部件的属性编辑窗口;在中间,上方是主设计区域,显示了窗口的主界面,下方是Action编辑器以及信号和槽编辑器。
我们从左侧部件列表中找到Label标签部件并拖动到界面上,然后双击,更改其显示文本为“helloworld”,如下图所示。

04. 编译运行程序
下面单击Qt Creator左侧的运行按钮来编译运行程序,如果前面的文件没有保存,那么可能会弹出保存修改对话框,选中“构建之前总是先保存文件”,然后点击保存所有文件按钮即可,这样以后运行时都会自动保存未保存的文件。hello world程序运行效果如下图所示。

执行结果

05. 预留
06. 附录
6.1 Qt教程汇总
Qt教程汇总:https://dengjin.blog.csdn.net/article/details/115174639
6.2 源码下载
源码下载:HelloWorld程序.rar









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











