通过顶点索引绘制渐变色的立方体
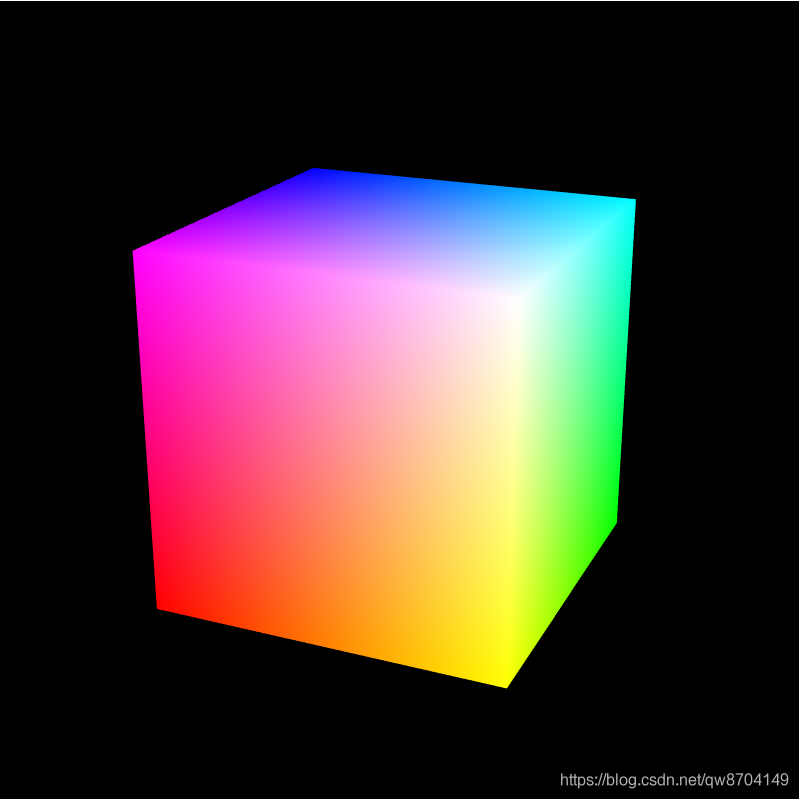
1.demo效果

如上,通过顶点索引绘制出了一个渐变色的立方体
2.相关知识点
2.1 顶点索引原理

如上,立方体有8个顶点,v0~v7;6个面,前、后、上、下、左、右;以最前面的面为例,由四个顶点v0-v1-v2-v3拼出的两个三角形组成,这两个三角形使用的顶点索引分别是 (0,1,2)和(0,2,3)。通过三角形的顶点索引,可以取到对应索引的顶点坐标和颜色信息。
创建顶点信息和索引信息示例如下
var verticesColors = new Float32Array([
1.0, 1.0, 1.0, 1.0, 1.0, 1.0, // v0 白色
-1.0, 1.0, 1.0, 1.0, 0.0, 1.0, // v1 品红
-1.0, -1.0, 1.0, 1.0, 0.0, 0.0, // v2 红色
1.0, -1.0, 1.0, 1.0, 1.0, 0.0, // v3 黄色
1.0, -1.0, -1.0, 0.0, 1.0, 0.0, // v4 绿色
1.0, 1.0, -1.0, 0.0, 1.0, 1.0, // v5 青色
-1.0, 1.0, -1.0, 0.0, 0.0, 1.0, // v6 蓝色
-1.0, -1.0, -1.0, 0.0, 0.0, 0.0 // v7 黑色
]);
//顶点索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
0, 3, 4, 0, 4, 5, // 右
0, 5, 6, 0, 6, 1, // 上
1, 6, 7, 1, 7, 2, // 左
7, 4, 3, 7, 3, 2, // 下
4, 7, 6, 4, 6, 5 // 后
])
2.2 gl.drawElements() 方法
函数功能:执行着色器,按照mode参数指定的方式,根据gl.ELEMENT_ARRAY_BUFFER的缓冲区的顶点索引绘制图形
--------------------------------------------------------------------------
调用示例:gl.drawArrays(mode, count, type, offset)
--------------------------------------------------------------------------
参数
mode 指定绘制的方式,可以接收以下常量符号:
gl.POINTS,gl.LINES,gl.LINE_STRIP,gl.LINE_LOOP
gl.TRIANGLES,gl.TRIANGLE_STRIP,gl.TRIANGLE_FAN
count 指定绘制顶点的个数
type 指定索引值数据类型,可以以下值
gl.UNSIGNED_BYTE
gl.UNSIGNED_SHORT
offset 指定索引数组中开始绘制的位置,以字节为单位
--------------------------------------------------------------------------
返回值 无
--------------------------------------------------------------------------
错 误 INVALID_ENUM 传入的mode参数不是指定参数
INVALID_VALUE 参数count或offset是负数
第一个参数mode说明
gl.drawArray()方法可以绘制各种图形,它的第一个参数可以取众多常量:gl.POINTS,gl.LINES,gl.LINE_STRIP,gl.LINE_LOOP,gl.TRIANGLES,gl.TRIANGLE_STRIP,gl.TRIANGLE_FAN,接下来通过一张图来解释一下每一个值代表的意思

3.demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启隐藏面消除
gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//获取顶点着色器uniform变量u_MvpMatrix的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
//创建模型视图投影矩阵
var mvpMatrix = new Matrix4()
//设置可视空间/透视投影矩阵
mvpMatrix.setPerspective(30, 1, 1, 100)
//设置视点、视线和上方向
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
//将模型视图投影组合矩阵传给顶点着色器uniform变量u_MvpMatrix
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
//绘制立方体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
1.0, 1.0, 1.0, 1.0, 1.0, 1.0, // v0 白色
-1.0, 1.0, 1.0, 1.0, 0.0, 1.0, // v1 品红
-1.0, -1.0, 1.0, 1.0, 0.0, 0.0, // v2 红色
1.0, -1.0, 1.0, 1.0, 1.0, 0.0, // v3 黄色
1.0, -1.0, -1.0, 0.0, 1.0, 0.0, // v4 绿色
1.0, 1.0, -1.0, 0.0, 1.0, 1.0, // v5 青色
-1.0, 1.0, -1.0, 0.0, 0.0, 1.0, // v6 蓝色
-1.0, -1.0, -1.0, 0.0, 0.0, 0.0 // v7 黑色
]);
//顶点索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
0, 3, 4, 0, 4, 5, // 右
0, 5, 6, 0, 6, 1, // 上
1, 6, 7, 1, 7, 2, // 左
7, 4, 3, 7, 3, 2, // 下
4, 7, 6, 4, 6, 5 // 后
])
//创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
var indexBuffer = gl.createBuffer()
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW)
//获取类型化数组中每个元素的大小
var FSIZE = verticesColors.BYTES_PER_ELEMENT
//获取顶点着色器attribute变量a_Position的存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_Color(顶点颜色信息)的存储地址, 分配缓存并开启
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3)
gl.enableVertexAttribArray(a_Color)
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
// 解绑缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return indices.length
}
init()
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END