在矩形表面上创建纹理贴图
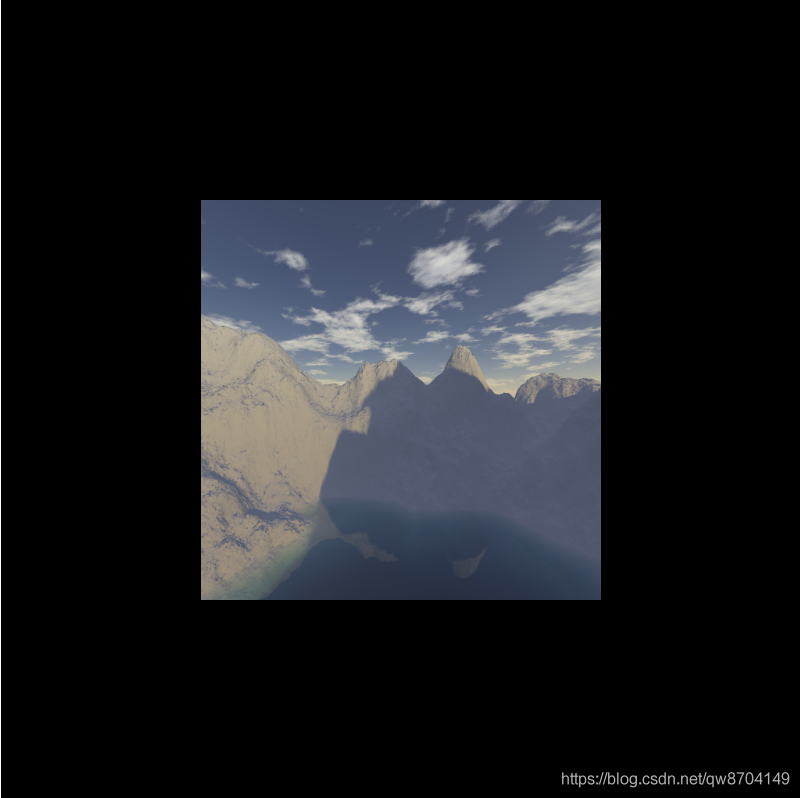
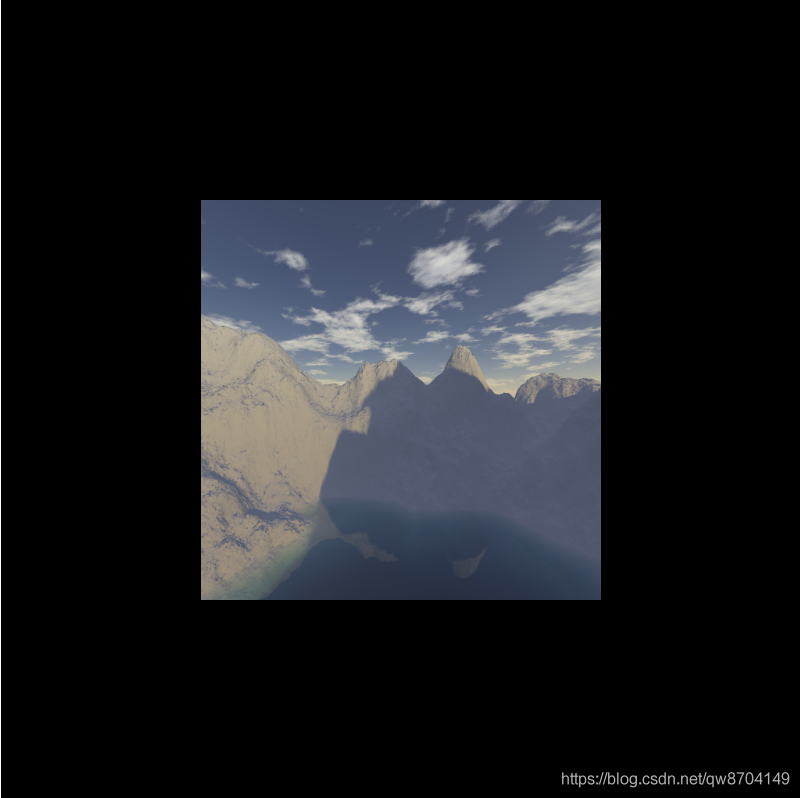
1.demo效果

如上图,这个demo加载了外部纹理图片,并用这个图片创建了纹理贴图映射在中间的矩形上。
2.相关知识点
2.1 纹理、纹素、纹理映射、纹理坐标、坐标映射关系

纹理 又称为纹理图像,就是用于贴在矩形表面的图片。
纹理映射 就是将一张图像/贴纸映射到一个几何图形的表面上。
纹素 指的是组成纹理图像的像素。
纹理坐标 上图左变图像中的st坐标就是纹理坐标,纹理坐标是二维坐标,通过纹理坐标可以在纹理图像上获取纹素的颜色,从上图可知,纹理坐标实际上使用的是二维坐标系统的第一象限
坐标映射关系 纹理图像是如何贴到几何图形,是通过纹理图像的纹理坐标与几何图形的顶点坐标的映射关系确定的,如上图中纹理坐标(0.0,1.0)映射到几何图形的顶点P1,纹理坐标(0.0,0.0)映射到几何图形的顶点P2,纹理坐标(1.0,1.0)映射到几何图形的顶点P3,纹理坐标(1.0,0.0)映射到几何图形的顶点P4
2.2 gl.createTexture()方法
函数功能:创建纹理对象
--------------------------------------------------------------------------
调用示例:gl.createTexture()
--------------------------------------------------------------------------
参数 无
--------------------------------------------------------------------------
返回值 non-null 创建的纹理对象
null 创建纹理对象失败
--------------------------------------------------------------------------
错 误 无
与之对应的有一个删除纹理对象的方法gl.deleteTexture(texture),用来删除纹理对象texture
2.3 gl.pixelStorei()方法
函数功能:使用pname和param指定的方式处理和加载的纹理图像
--------------------------------------------------------------------------
调用示例:gl.pixelStorei(pname, param)
--------------------------------------------------------------------------
参数
pname 可以是以下二者之一
gl.UNPACK_FLIP_Y_WEBGL 对图像进行Y轴反转。默认值为false
gl.UNPACK_PREMULTIPLY_ALPHA_WEBGL
将图像RGB颜色值的每一个分量乘以A默认值为false
param 指定非0(true)或0(false),必须为整数
--------------------------------------------------------------------------
返回值 无
--------------------------------------------------------------------------
错 误 INVALID_ENUM pname不是合法的值
2.4 gl.activeTexture()方法
当需要使用多个纹理时,WebGL为我们提供了一种称作 纹理单元 的机制,每一个纹理单元有自己的编号,通过这个编号可以管理对应的纹理图像,即使只需要使用一张纹理图像,也需要指定一个纹理单元,使用纹理单元前需要借助 gl.activeTexture() 方法来激活纹理单元
函数功能:激活texUnit指定的纹理单元
--------------------------------------------------------------------------
调用示例:gl.activeTexture(texUnit)
--------------------------------------------------------------------------
参数
texUnit 指定纹理单元编号,gl.TEXTURE0,gl.TEXTURE1 ...
gl.TEXTURE7。最后的数字表示纹理单元的编号
--------------------------------------------------------------------------
返回值 无
--------------------------------------------------------------------------
错 误 INVALID_ENUM texUnit的值不合法
2.5 gl.bindTexture()方法
我们已经知道在对缓冲区对象进行写入数据前,需要绑定缓冲区对象,同样在对纹理对象进行操作前,也需要绑定纹理对象。我们不能直接操作纹理对象,必须向将纹理对象绑定到纹理单元上,然后通过操作纹理单元来操作纹理对象。 gl.bindTexture() 函数就是WebGL提供的用来绑定纹理对象的方法
函数功能:开启texture指定的纹理对象,并将其绑定到target(目标)上,如果已经通过
gl.activeTexture()激活了某个纹理单元,则纹理对象会绑定到这个纹理单元上
--------------------------------------------------------------------------
调用示例:gl.bindTexture(target, texture)
--------------------------------------------------------------------------
参数
target gl.TEXTURE_2D或gl.TEXTURE_BUVE_MAP
分别代表二维纹理和立方体纹理
texture 要绑定的纹理对象
--------------------------------------------------------------------------
返回值 无
--------------------------------------------------------------------------
错 误 INVALID_ENUM target的值不合法
2.6 gl.texParameteri()方法
绑定纹理对象后,我们还需要设置纹理图像映射到图形上的具体方式,如怎么获取纹素颜色,如何填充,这时我们需要用到 gl.texParameteri() 方法了
函数功能:将param的值赋给pname指定的参数上,并绑定到目标上
---------------------------------------------------------------------------------------
调用示例:gl.texParameteri(target, pname, param)
---------------------------------------------------------------------------------------
参数
target gl.TEXTURE_2D或gl.TEXTURE_BUVE_MAP
分别代表二维纹理和立方体纹理
pname 纹理参数,可选值:
gl.TEXTURE_MAG_FILTER 纹理放大方法,默认值gl.LINEAR
gl.TEXTURE_MIN_FILTER 纹理缩小方法,默认值gl.NEAREST_MIPMAP_LINEAR
gl.TEXTURE_WRAP_S 纹理水平填充,默认值gl.REPEAT
gl.TEXTURE_WRAP_T 纹理垂直填充,默认值gl.REPEAT
param 纹理参数的值,
当pname为gl.TEXTURE_MAG_FILTER或gl.TEXTURE_MIN_FILTER
可选值:
gl.NEAREST 使用原纹理上距离映射后像素(新像素)中心最近的那个
像素的颜色值,作为新像素的值
gl.LINEAR 使用距离新像素中心最近的四个像素的颜色的加权平均值,
作为新像素的值,图像效果更好,但开销较大
当pname为gl.TEXTURE_WRAP_S或gl.TEXTURE_WRAP_T
可选值:
gl.REPEAT 平铺式的重复纹理
gl.MIRRORED_REPEAT 镜像对称式的重复纹理
gl.CLAMP_TO_EDGE 使用纹理图像边缘值
---------------------------------------------------------------------------------------
返回值 无
---------------------------------------------------------------------------------------
错 误 INVALID_ENUM target的值不合法
INVALID_OPERATION 当前目标没有绑定纹理对象
通过上面的介绍,你会发现纹理参数pname的每个可选值都有一个默认值,如果你不调用gl.texParameteri() 方法,也会使用默认值,需要注意的是 gl.TEXTURE_MIN_FILTER 纹理缩小方法的默认值是 gl.NEAREST_MIPMAP_LINEAR 这个默认值是一个被称为MIPMAP(金字塔)的纹理类型。实际上MIPMAP是一系列的纹理,它们包括:gl.NEAREST_MIPMAP_NEAREST、gl.LINEAR_MIPMAP_NEAREST、gl.NEAREST_MIPMAP_LINEAR、gl.LINEAR_MIPMAP_LINEAR
2.7 gl.texImage2D()方法
进入最后一步也是关键的一步,将纹理图像分配给纹理对象
函数功能:将image指定的图像分配给绑定到目标上的纹理对象
---------------------------------------------------------------------------------------
调用示例:gl.texImage2D(target, level, internalformat, format, type, image)
---------------------------------------------------------------------------------------
参数
target gl.TEXTURE_2D或gl.TEXTURE_BUVE_MAP
分别代表二维纹理和立方体纹理
level 传入0 (该参数用于金字塔纹理)
internalformat 图像的内部格式,可选值:
gl.RGB 红、绿、蓝
gl.RGBA 红、绿、蓝、透明度
gl.ALPHA (0.0,0.0,0.0,透明度)
gl.LUMINANCE L、L、L、1L:流明
gl.LUMINANCE_ALPHA L、L、L,透明度
format 纹理数据的格式,必须使用与internalformat相同的值
type 纹理数据的数据格式,可选值:
gl.UNSIGNED_TYPE 无符号整型,每个颜色分量占据1字节
gl.UNSIGNED_SHORT_5_6_5 RGB:每个分量分别占据5、6、5比特
gl.UNSIGNED_SHORT_4_4_4_4 RGBA:每个分量都占据4比特
gl.UNSIGNED_SHORT_5_5_5_1 RGBA:每个分量分别占据5、5、5、1比特
image 包含纹理图像的Image对象
---------------------------------------------------------------------------------------
返回值 无
---------------------------------------------------------------------------------------
错 误 INVALID_ENUM target的值不合法
INVALID_OPERATION 当前目标没有绑定纹理对象
3.demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个400px*400px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec2 a_TexCoord;\\n' + //声明attribute变量a_TexCoord,用来存放纹理坐标
'varying vec2 v_TexCoord;\\n' + //声明varying变量v_TexCoord,用来向片元着色器传值纹理坐标
'void main(){\\n' +
' gl_Position = a_Position;\\n' + //变量a_Position赋值给顶点着色器内置变量gl_Position
' v_TexCoord = a_TexCoord;\\n' + //将纹理坐标传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'precision mediump float;\\n' + // 设置精度
'uniform sampler2D u_Sampler;\\n' + //声明uniform变量u_Sampler,用来存放纹理单元编号
'varying vec2 v_TexCoord;\\n' + //声明varying变量v_TexCoord,用来接收顶点着色器传送的纹理坐标
'void main(){\\n' +
//使用texture2D函数抽取纹素,并赋值给内置变量gl_FragColor
' gl_FragColor = texture2D(u_Sampler,v_TexCoord);\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE);
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//初始化顶点坐标和颜色
var n = initVertexBuffers(gl)
//初始化纹理
initTextures(gl, n)
}
//初始化顶点坐标和纹理坐标
function initVertexBuffers(gl) {
var verticesTexCoords = new Float32Array([
//顶点坐标 纹理坐标
//------\\\\ //----\\\\
-0.5, 0.5, 0.0, 1.0, //顶点1
-0.5, -0.5, 0.0, 0.0, //顶点2
0.5, 0.5, 1.0, 1.0, //顶点3
0.5, -0.5, 1.0, 0.0, //顶点4
])
//创建缓冲区对象
var vertexTexCoordBuffer = gl.createBuffer();
if (!vertexTexCoordBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//将顶点坐标和纹理坐标写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexTexCoordBuffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesTexCoords, gl.STATIC_DRAW)
//获取类型化数组中每个元素的大小
var FSIZE = verticesTexCoords.BYTES_PER_ELEMENT
//获取顶点着色器attribute变量a_Position的存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 4, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_TexCoord(纹理坐标)的存储地址, 分配缓存并开启
var a_TexCoord = gl.getAttribLocation(gl.program, 'a_TexCoord');
gl.vertexAttribPointer(a_TexCoord, 2, gl.FLOAT, false, FSIZE * 4, FSIZE * 2)
gl.enableVertexAttribArray(a_TexCoord)
return verticesTexCoords.length / 4
}
//初始化纹理
function initTextures(gl, n) {
//创建纹理对象
var texture = gl.createTexture()
//获取片元着色器uniform变量u_Sampler(纹理单元编号)的存储地址
var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler')
var image = new Image()
image.src = './resources/sky.png' //设置纹理资源路径
//注册加载事件的响应函数
image.onload = function () {
//调用加载纹理函数
loadTexTure(gl, n, texture, u_Sampler, image)
}
return true
}
//加载纹理
function loadTexTure(gl, n, texture, u_Sampler, image) {
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1) //对纹理图像镜像y轴反转
gl.activeTexture(gl.TEXTURE0) //激活纹理单元
gl.bindTexture(gl.TEXTURE_2D, texture) //绑定纹理对象
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR) //配置纹理对象参数
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image) //纹理图像分配给纹理对象
gl.uniform1i(u_Sampler, 0) //纹理单元编号传给片元着色器中uniform变量u_Sampler
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//绘制纹理图像
gl.drawArrays(gl.TRIANGLE_STRIP, 0, n)
}
init()
</script>
</body>
</html>
4.后续
为了了解纹理映射关系,我们调整一下创建顶点时的纹理坐标,具体如下
var verticesTexCoords = new Float32Array([
//顶点坐标 纹理坐标
//------\\\\ //----\\\\
-0.5, 0.5, -0.3, 1.7, //顶点1
-0.5, -0.5, -0.3, -0.2, //顶点2
0.5, 0.5, 1.7, 1.7, //顶点3
0.5, -0.5, 1.7, -0.2, //顶点4
])
由于纹理图像不足以覆盖整个矩形,所以本应该空白的地方纹理又重复出现了,运行后结果如下

接着在loadTexTure()函数中调整纹理填充方式如下
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR) //纹理缩小方式为去最近四点加权平均值
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE) //纹理水平填充方式为使用纹理边缘纹素颜色
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.MIRRORED_REPEAT) //纹理垂直填充方式为镜像重复的填充纹理
我们设置了水平填充方式为使用纹理边缘纹素颜色,垂直方向的填充方式为镜像重复的填充纹理,运行结果如下