1.图形的平移
1.1平移效果说明


如上,图二是在图一的基础上平移了(0.5, 0.5, 0.0)后的位置
1.2平移原理说明

如上图,平移点p(x, y, z)到点p’(x’, y’, z’)的位置,只需要给这个的点在X轴、Y轴、Z轴方向对应的分量上加上要平移的量T值就可以了
1.3平移图形的实现步骤
1.3.1在顶点着色器中声明存放平移信息的uniform变量u_Translation
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform vec4 u_Translation;\\n' + //声明uniform变量u_Translation,用来存放平移信息
'void main(){\\n' +
' gl_Position = a_Position + u_Translation;\\n' + //将平移后的坐标赋值给顶点着色器内置变量gl_Position
'}\\n';
1.3.2获取顶点着色器uniform变量u_Translation的存储地址
//获取顶点着色器uniform变量u_Translation的存储地址
var u_Translation = gl.getUniformLocation(gl.program, 'u_Translation')
1.3.3向顶点着色器uniform变量u_Translation写入平移信息数据
//在 x、y、z轴方向上平移的距离
var Tx = 0.5
var Ty = 0.5
var Tz = 0.0
//向顶点着色器uniform变量u_Translation传值
gl.uniform4f(u_Translation, Tx, Ty, Tz, 0.0)
1.4平移图形的demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个400px*400px大小的画布-->
<canvas id="webgl" width="400" height="400"></canvas>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform vec4 u_Translation;\\n' + //声明uniform变量u_Translation,用来存放平移信息
'void main(){\\n' +
' gl_Position = a_Position + u_Translation;\\n' + //将平移后的坐标赋值给顶点着色器内置变量gl_Position
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'precision mediump float;\\n' + // 设置精度
'uniform vec4 u_FragColor;\\n' + //声明uniform变量u_FragColor,用来存放顶点颜色信息
'void main(){\\n' +
//通过u_FragColor变量设置片元颜色
' gl_FragColor = u_FragColor;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE);
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//给片元着色器uniform变量u_FragColor赋值
setFragColor(gl)
//初始化顶点
var n = initVertexBuffers(gl)
//获取顶点着色器uniform变量u_Translation的存储地址
var u_Translation = gl.getUniformLocation(gl.program, 'u_Translation')
//在 x、y、z轴方向上平移的距离
var Tx = 0.5
var Ty = 0.5
var Tz = 0.0
//向顶点着色器uniform变量u_Translation传值
gl.uniform4f(u_Translation, Tx, Ty, Tz, 0.0)
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//给片元着色器uniform变量u_FragColor赋值
function setFragColor(gl) {
//获取片元着色器uniform变量u_FragColor的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
//向片元着色器uniform变量u_FragColor传值
gl.uniform4f(u_FragColor, 0.0, 1.0, 0.0, 1.0) //绿色
}
//初始化顶点
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0.0, 0.5,
-0.5, -0.5,
0.5, -0.5
])
//1.创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//2.将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//3.向缓冲区对象中写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
var a_Position = gl.getAttribLocation(gl.program, 'a_Position'); //获取着色器attribute变量a_Position的存储地址
//4.将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
//5.连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position)
return vertices.length / 2
}
init()
</script>
</body>
</html>
2.图形的旋转
2.1旋转效果说明


如上,图二是在图一的基础上逆时针旋转90度后的效果
2.2图形旋转计算原理
2.2.1图形旋转描述
旋转比平移要复杂一些,我们描述一个旋转时,必须指明三个因素:
- 旋转轴(图形将围绕旋转轴旋转)
- 旋转方向(顺时针或逆时针)
- 旋转角度(图形绕旋转轴顺着旋转方向旋转的角度)
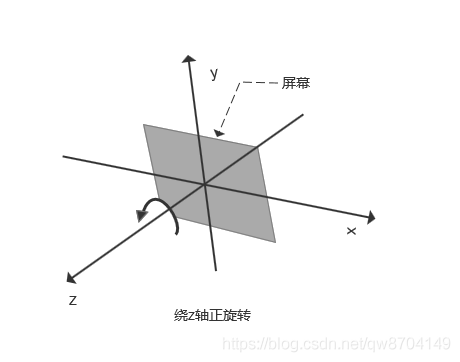
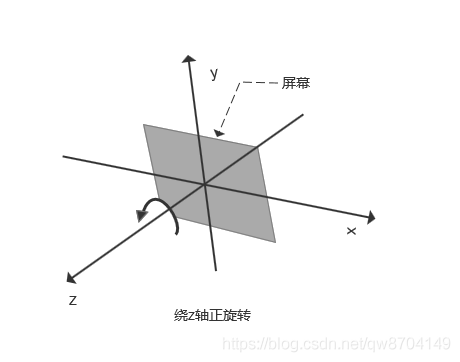
关于旋转方向,我们把逆时针旋转称之为正旋转,例如一个图形绕Z轴旋转了90度,指的是逆时针旋转了90度,响应的如果是-90度就是顺时针旋转90度,关于正旋转请参照下图

2.2.2图形旋转计算推理

如上图,设点p(x, y, z)旋转b角度之后便为了点p’(x’, y’, z’),op的距离与op’的距离相等都是r,op与x轴的夹角是a,op与op’的夹角是b。由于是绕Z轴旋转的所有z坐标不会变,我们主要看一下x坐标和y坐标是如何变化的:
由上图及说明可知p点的x坐标和y坐标:
x = r * cos a
y = r * sin a
类似的点p’的可以这样表示:
x’ = r * cos(a + b)
y’ = r * sin(a + b)
这里我们温习一下三角函数两角相加减的公式:
sin(a + b) = sin a * cos b + cos a * sin b
cos(a + b) = cos a * cos b – sin a * sin b
由p点的坐标关系可以推出:
r = x / cos a = y / sin a
将以上关系带入计算p’的计算公式得:
x’ = r * (cos a * cos b – sin a * sin b)
x’ = x / cos a * cos a * cos b – y / sin a * sin a * sin b
x’ = x * cos b – y * sin b
y’ = r * (sin a * cos b + cos a * sin b)
y’ = y / sin a * sin a * cos b + x / cos a * cos a * sin b
y’ = y * cos b + x * sin b
y’ = x * sin b + y * cos b
得到最终计算p’ 点坐标的计算方式:
x’ = x * cos b – y * sin b
y’ = x * sin b + y * cos b
z’ = z
2.3图形旋转实现要点
2.3.1声明uniform变量u_CosB, u_SinB
我们需要在顶点着色器中声明uniform变量u_CosB、u_SinB,用来存放旋转角度B的正余弦值,同时需要利用上面推导出的计算旋转后点的坐标的公式来计算传输给gl_Position变量的坐标
//顶点着色器
var VSHADER_SOURCE = '' +
// x' = x*cosb - y*sinb
// y' = x*sinb + y*cosb
// z' = z
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform float u_CosB, u_SinB;\\n' + //声明uniform变量u_CosB、u_SinB,用来存放旋转角度B的正余弦值
'void main(){\\n' +
' gl_Position.x = a_Position.x * u_CosB - a_Position.y * u_SinB;\\n' + //将旋转B角度后的x坐标赋值给顶点着色器内置变量gl_Position的x坐标
' gl_Position.y = a_Position.x * u_SinB + a_Position.y * u_CosB;\\n' + //将旋转B角度后的y坐标赋值给顶点着色器内置变量gl_Position的y坐标
' gl_Position.z = a_Position.z;\\n' + //变量a_Position的z坐标赋值给顶点着色器内置变量gl_Position的z坐标
' gl_Position.w = 1.0;\\n' +
'}\\n';
2.3.2获取顶点着色器uniform变量存储地址
//获取顶点着色器uniform变量u_CosB和u_SinB的存储地址
var u_CosB = gl.getUniformLocation(gl.program, 'u_CosB')
var u_SinB = gl.getUniformLocation(gl.program, 'u_SinB')
2.3.3向顶点着色器uniform变量传值
//定义要旋转的角度
var ANGLE = 90.0
var rad = Math.PI * ANGLE / 180.0 //将角度转换为弧度
var cosB = Math.cos(rad)
var sinB = Math.sin(rad)
//向顶点着色器uniform变量u_CosB和u_SinB传值
gl.uniform1f(u_CosB, cosB)
gl.uniform1f(u_SinB, sinB)
2.4图形旋转demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个400px*400px大小的画布-->
<canvas id="webgl" width="400" height="400"></canvas>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
// x' = x*cosb - y*sinb
// y' = x*sinb + y*cosb
// z' = z
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform float u_CosB, u_SinB;\\n' + //声明uniform变量u_CosB、u_SinB,用来存放旋转角度B的正余弦值
'void main(){\\n' +
' gl_Position.x = a_Position.x * u_CosB - a_Position.y * u_SinB;\\n' + //将旋转B角度后的x坐标赋值给顶点着色器内置变量gl_Position的x坐标
' gl_Position.y = a_Position.x * u_SinB + a_Position.y * u_CosB;\\n' + //将旋转B角度后的y坐标赋值给顶点着色器内置变量gl_Position的y坐标
' gl_Position.z = a_Position.z;\\n' + //变量a_Position的z坐标赋值给顶点着色器内置变量gl_Position的z坐标
' gl_Position.w = 1.0;\\n' +
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'precision mediump float;\\n' + // 设置精度
'uniform vec4 u_FragColor;\\n' + //声明uniform变量u_FragColor,用来存放顶点颜色信息
'void main(){\\n' +
//通过u_FragColor变量设置片元颜色
' gl_FragColor = u_FragColor;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE);
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//给片元着色器uniform变量u_FragColor赋值
setFragColor(gl)
//初始化顶点
var n = initVertexBuffers(gl)
//获取顶点着色器uniform变量u_CosB和u_SinB的存储地址
var u_CosB = gl.getUniformLocation(gl.program, 'u_CosB')
var u_SinB = gl.getUniformLocation(gl.program, 'u_SinB')
//定义要旋转的角度
var ANGLE = 90.0
var rad = Math.PI * ANGLE / 180.0 //将角度转换为弧度
var cosB = Math.cos(rad)
var sinB = Math.sin(rad)
//向顶点着色器uniform变量u_CosB和u_SinB传值
gl.uniform1f(u_CosB, cosB)
gl.uniform1f(u_SinB, sinB)
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//给片元着色器uniform变量u_FragColor赋值
function setFragColor(gl) {
//获取片元着色器uniform变量u_FragColor的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
//向片元着色器uniform变量u_FragColor传值
gl.uniform4f(u_FragColor, 0.0, 1.0, 0.0, 1.0) //绿色
}
//初始化顶点
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0.0, 0.5,
-0.5, -0.5,
0.5, -0.5
])
//1.创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//2.将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//3.向缓冲区对象中写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
var a_Position = gl.getAttribLocation(gl.program, 'a_Position'); //获取着色器attribute变量a_Position的存储地址
//4.将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
//5.连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position)
return vertices.length / 2
}
init()
</script>
</body>
</html>
3.图形的缩放
3.1缩放效果说明


如上,图二是在图一的基础上缩放0.5倍后的效果
3.2图形缩放原理
图形缩放的原理比较简单,就是给图形的每一个点乘以要缩放的比例即可
3.3图形缩放实现要点
3.3.1声明uniform变量u_Scale
我们需要在顶点着色器中声明uniform变量u_Scale,用来存放图形缩放的比例,同时需要用顶点坐标u_Scale的每一个分量乘以缩放比例u_Scale,然后传输给gl_Position变量对应的坐标分量
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform float u_Scale;\\n' + //声明uniform变量u_Scale,用来存放缩放比例
'void main(){\\n' +
' gl_Position.x = a_Position.x * u_Scale;\\n' + //将缩放u_Scale倍后的x坐标赋值给顶点着色器内置变量gl_Position的x坐标
' gl_Position.y = a_Position.y * u_Scale;\\n' + //将缩放u_Scale倍后的y坐标赋值给顶点着色器内置变量gl_Position的y坐标
' gl_Position.z = a_Position.z * u_Scale;\\n' + //将缩放u_Scale倍后的z坐标赋值给顶点着色器内置变量gl_Position的z坐标
' gl_Position.w = 1.0;\\n' +
'}\\n';
3.3.2获取顶点着色器uniform变量存储地址
//获取顶点着色器uniform变量u_Scale的存储地址
var u_Scale = gl.getUniformLocation(gl.program, 'u_Scale')
3.3.3向顶点着色器uniform变量传值
//定义要缩放的倍数
var SCALE = 0.5
//向顶点着色器uniform变量u_Scale传值
gl.uniform1f(u_Scale, SCALE)
3.4图形缩放demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个400px*400px大小的画布-->
<canvas id="webgl" width="400" height="400"></canvas>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'uniform float u_Scale;\\n' + //声明uniform变量u_Scale,用来存放缩放比例
'void main(){\\n' +
' gl_Position.x = a_Position.x * u_Scale;\\n' + //将缩放u_Scale倍后的x坐标赋值给顶点着色器内置变量gl_Position的x坐标
' gl_Position.y = a_Position.y * u_Scale;\\n' + //将缩放u_Scale倍后的y坐标赋值给顶点着色器内置变量gl_Position的y坐标
' gl_Position.z = a_Position.z * u_Scale;\\n' + //将缩放u_Scale倍后的z坐标赋值给顶点着色器内置变量gl_Position的z坐标
' gl_Position.w = 1.0;\\n' +
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'precision mediump float;\\n' + // 设置精度
'uniform vec4 u_FragColor;\\n' + //声明uniform变量u_FragColor,用来存放顶点颜色信息
'void main(){\\n' +
//通过u_FragColor变量设置片元颜色
' gl_FragColor = u_FragColor;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE);
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//给片元着色器uniform变量u_FragColor赋值
setFragColor(gl)
//初始化顶点
var n = initVertexBuffers(gl)
//获取顶点着色器uniform变量u_Scale的存储地址
var u_Scale = gl.getUniformLocation(gl.program, 'u_Scale')
//定义要缩放的倍数
var SCALE = 0.5
//向顶点着色器uniform变量u_Scale传值
gl.uniform1f(u_Scale, SCALE)
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//给片元着色器uniform变量u_FragColor赋值
function setFragColor(gl) {
//获取片元着色器uniform变量u_FragColor的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
//向片元着色器uniform变量u_FragColor传值
gl.uniform4f(u_FragColor, 0.0, 1.0, 0.0, 1.0) //绿色
}
//初始化顶点
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0.0, 0.5,
-0.5, -0.5,
0.5, -0.5
])
//1.创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//2.将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
//3.向缓冲区对象中写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
var a_Position = gl.getAttribLocation(gl.program, 'a_Position'); //获取着色器attribute变量a_Position的存储地址
//4.将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
//5.连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position)
return vertices.length / 2
}
init()
</script>
</body>
</html>