初识WebGL
1.什么是WebGL
WebGL就是可以帮助你在浏览器上创建和渲染三维图形的一个API集,也就是专门用于Web页面的OpenGL
2.WebGL起源

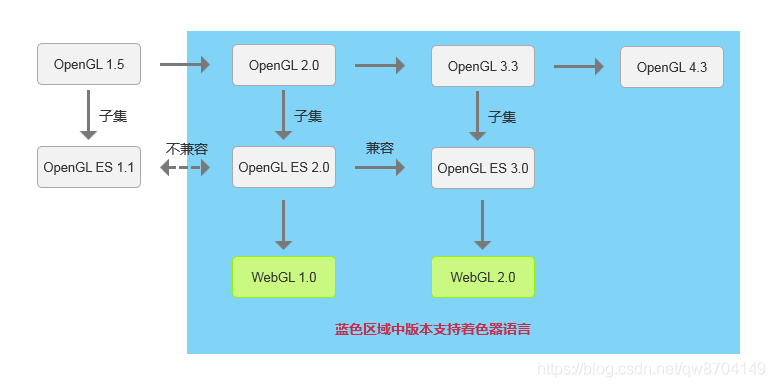
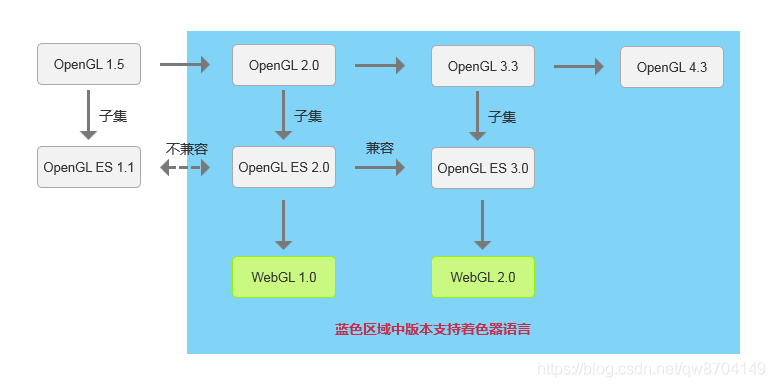
如上图所示,现在WebGL有两个版本,分别是WebGL 1.0和WebGL 2.0,它们都起源于OpenGL 1.5,但WebGL 1.0基于OpenGL ES 2.0,OpenGL ES 2.0又是OpenGL 2.0的子集
而WebGL 2.0基于OpenGL ES 3.0,OpenGL ES 3.0又是OpenGL 3.3的子集
上图中有一句话"蓝色区域中版本支持着色器语言",着色器语言(shading language)它是一种类似于C语言可以实现精美视觉效果的编程语言,WebGL使用的着色器语言与OpenGL一样也是 GLSL ES
3.WebGL特点与优势
- WebGL内嵌在浏览器中,不需要安装插件和库就可以直接使用
- 由于WebGL基于浏览器,不是基于操作系统。所以可以直接在多种平台运行WebGL程序
- WebGL程序由HTML和JavaScript文件组成,可以直接发送给对方在浏览器中展示
- 不需要搭建开发环境,可以直接通过文本编辑器开发
- 由于WebGL继承自OpenGL,所以OpenGL相关资料都可以拿来参考
4.总结
WebGL是一门非常强大的语言,也是一门需要花费大量精力去掌握的语言,随着5G时代的来临,工业4.0的到来,智慧城市的创建,物联网的快速发展,智能可视化的兴起等这些契机的出现,三维图形展示与WebGL必将越来越受重视,越来越多的被使用。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END